GUI Framework
Graphical User Interface Tools

We provide a framework of GUI classes so that you can quickly create a graphical user interface for your application. Basic graphical elements include:
- Buttons of several kinds
- Checkboxes and Radio buttons
- Text- and Number-entry fields
- Date picker and calendar
- List selection
- File system explorer
- Text file viewer
- Live clock display and date/time entry
- Busy indication and progress bars
… and more are being constructed all the time. You can modify and augment these basic graphical elements to produce a user interface in your company style.
See the GUI Framework project in the code snippets page.
Customising the 'look and feel'
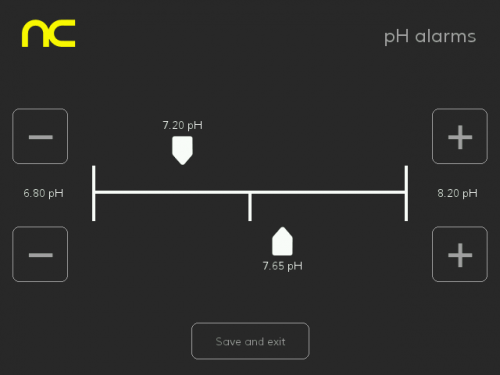
The top screenshot shows how you can customise the GUI Framework to give your product a unique look.
Here we have
- Changed the default background and text colours.
- Used radiused corners on the buttons.
- Embedded the customer’s logo in a custom TrueType font* so it can be displayed at any size and colour.
- Developed a custom slider control to modify numeric parameters.
- Created a custom TrueType symbol font* for slider images, etc.
- Used Muli, a Google font similar to Century Gothic, for the text.
*We used TypeTool3 to create the custom fonts.
These pages were all laid out and edited using the Visual Designer built into VenomIDE.
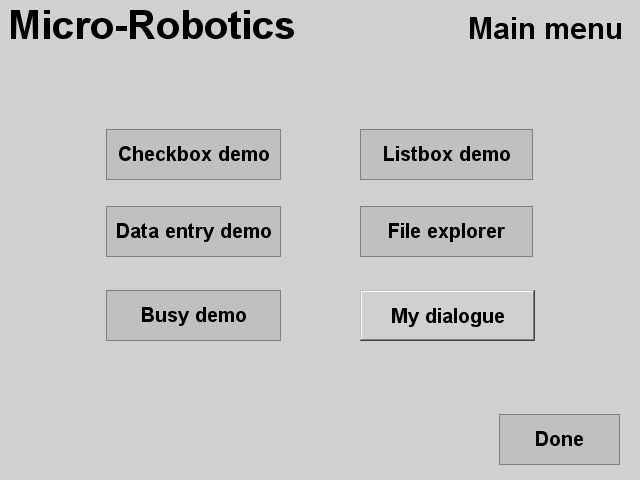
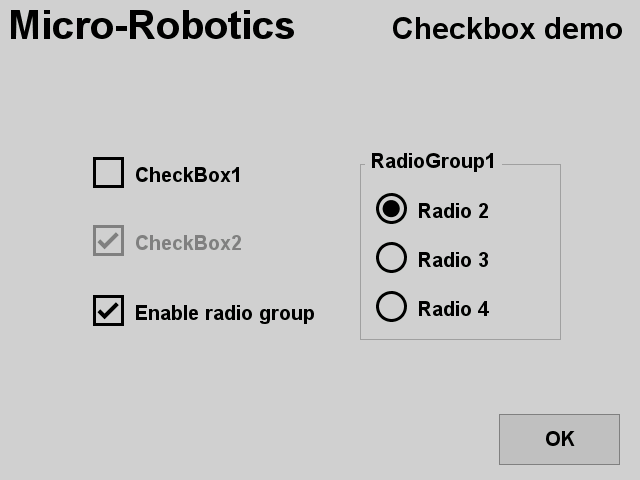
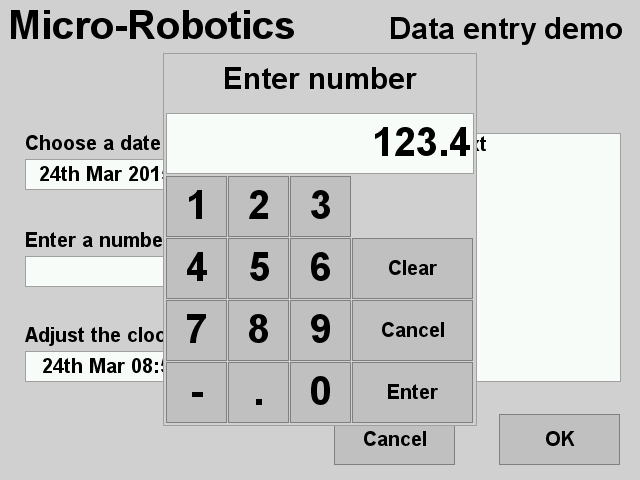
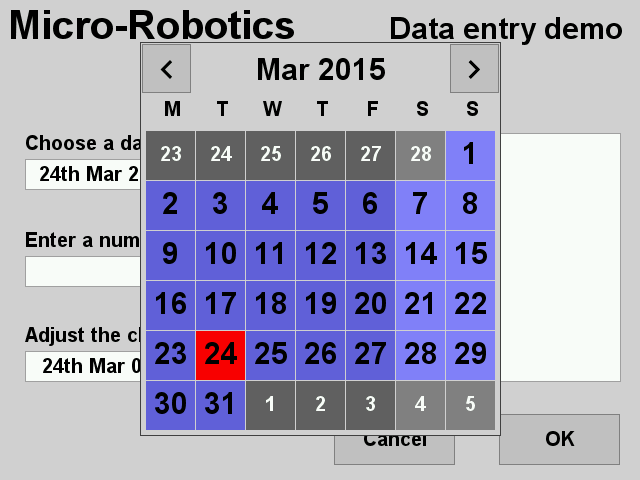
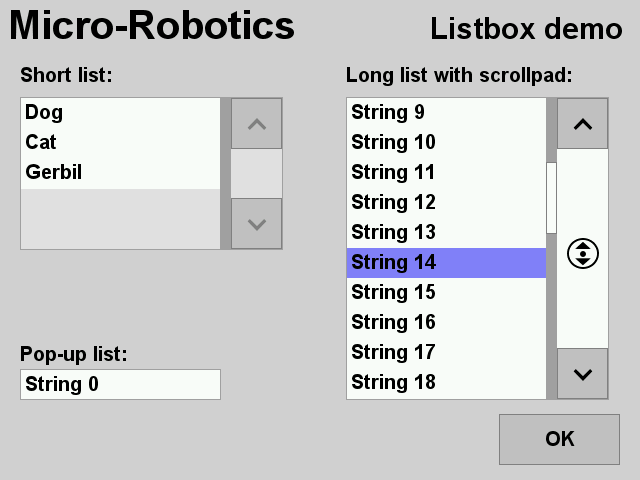
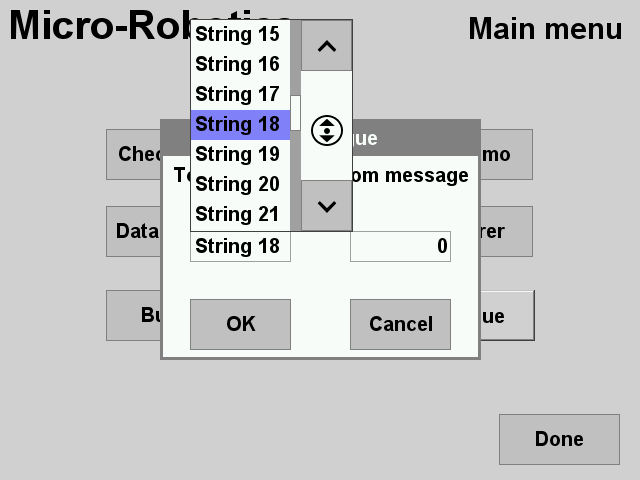
Basic Elements
These screenshots show some of the basic GUI Framework elements that you can customise with your own look and feel, or use as the basis of your own new elements: